| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- BOJ
- end to end
- 오블완
- 9020
- 백트래킹
- 티스토리챌린지
- 1101
- streamlit
- 기계학습
- 재귀
- 15649
- N-Queen
- 실버
- 1002
- 신경망 학습
- 개발환경
- n과 m
- 백준
- 그리디 알고리즘
- pyenv
- 4948
- REST
- 파이썬
- 파이싼
- 손실함수
- 밑바닥부터 시작하는 딥러닝
- Python
- 가상환경
- REST API
- 경사하강법
- Today
- Total
파이톨치
[BoostCamp AI Tech] 데이터 시각화 본문
# Polar
이건 포켓몬스터에서 많이 나오는 지표이다.
대충 내 지표로 보자면 다음과 같다.
fig = plt.figure(figsize=(4, 4))
ax = fig.add_subplot(111, projection='polar')
values = [8, 9, 10, 7, 10, 9]
# values.append(values[0])
stats = ["IQ", "GPA", "passion", "Coding", "Creativity", "Communication"]
theta = np.linspace(0, 2*np.pi, 6, endpoint=False)
ax.plot(theta, values, color='forestgreen')
ax.fill(theta, values, color='forestgreen', alpha=0.3)
ax.set_thetagrids([n*60 for n in range(6)], stats)
ax.set_theta_offset(np.pi/2)
plt.title("Hyeonwoo's Stat")
plt.show()
열정은 10점을 주었다.

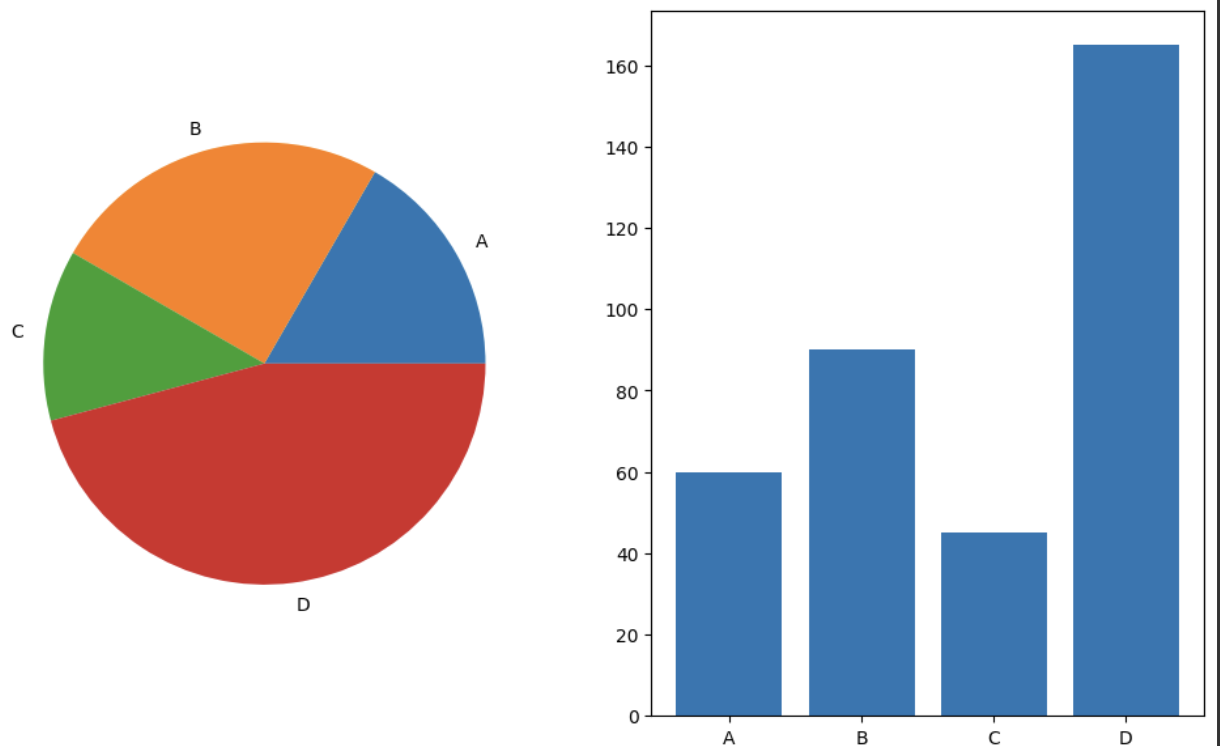
# Pie
파이 차트의 경우 비율에 대한 정보를 줄 수 있지만, 구체적인 정보를 비교하긴 힘들다.

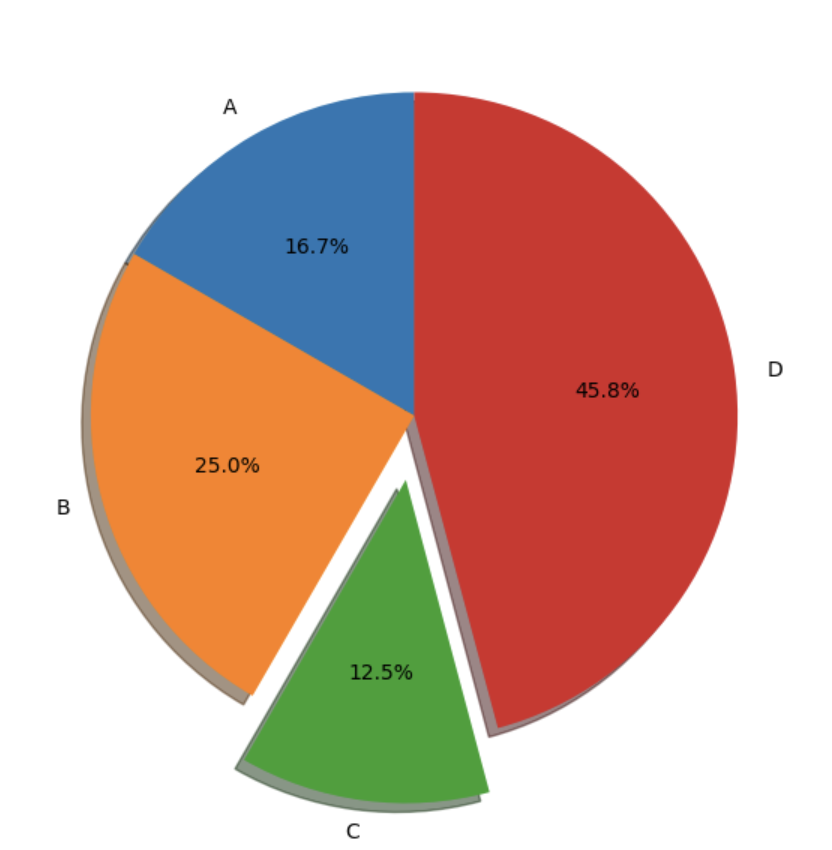
파이 차트의 한 부분을 강조하기 위해 다음과 같은 기법을 사용할 수 있다.
fig, ax = plt.subplots(1, 1, figsize=(7, 7))
explode = [0, 0, 0.2, 0]
ax.pie(data, labels=labels, explode=explode, startangle=90,
shadow=True, autopct='%1.1f%%')
plt.show()
이렇게 하면 숫자 정보까지 볼 수 있따. autopct 가 숫자 정보이다.

변형으로는 도넛모양도 있는데, 많이 쓸거 같진 않다.
fig, ax = plt.subplots(1, 1, figsize=(7, 7))
ax.pie(data, labels=labels, startangle=90,
shadow=True, autopct='%1.1f%%', pctdistance=0.85, textprops={'color':"w"})
# 좌표 0, 0, r=0.7, facecolor='white'
centre_circle = plt.Circle((0,0),0.70,fc='white')
ax.add_artist(centre_circle)
plt.show()
저기 있는 centre_circle을 통해서 구멍을 뚫어주나 보다.
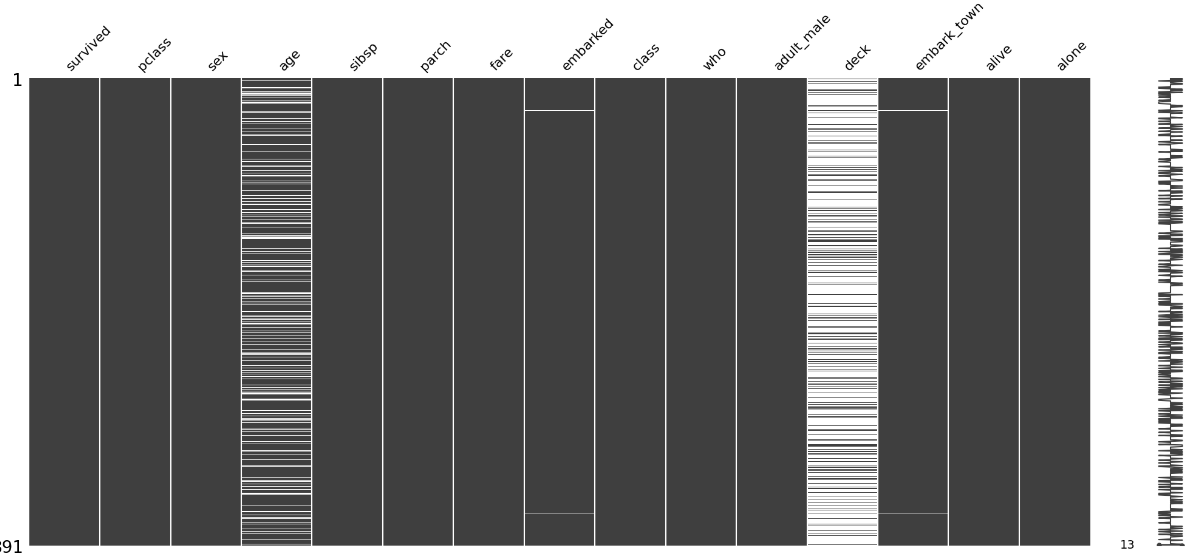
# missingno
missngno 라이브러리를 사용하면 결측값을 시각적으로 파악할 수 있다.
(text로 보는게 나아보인다. 시각적으로 보면 실수로 놓칠 수 있지 않나?)
사용법은 무척 간단하다.
msno.matrix(titanic)
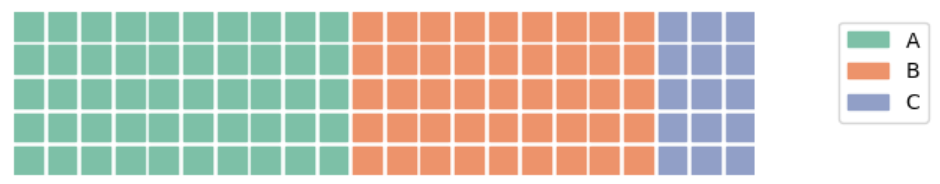
# Waffle Chart
이건 깃허브 잔디다! 꽤나 유용하게 쓸 수 있을 것 같다는 느낌이 든다.
data = {'A': 50, 'B': 45, 'C': 15}
fig = plt.figure(
FigureClass=Waffle,
rows=5,
values=data,
legend={'loc': 'upper left', 'bbox_to_anchor': (1.1, 1)}
)
plt.show()
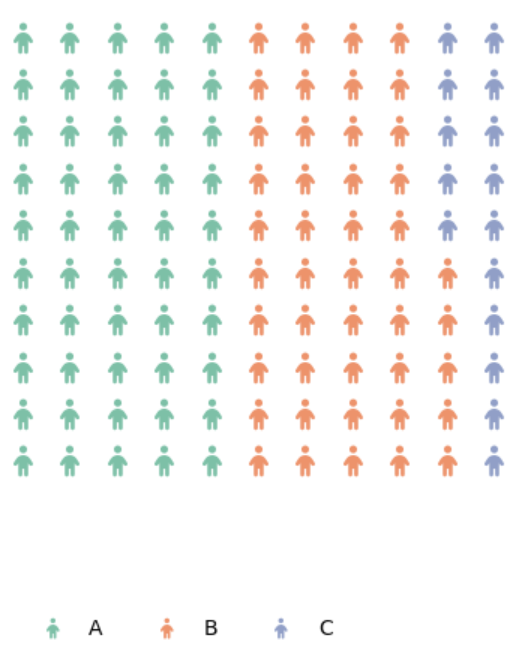
이걸 아이콘을 사용해서 표현할 수도 있다. 굉장히 마음에 든다. 왜냐하면 직관적이기 떄문이다.
fig = plt.figure(
FigureClass=Waffle,
rows=10,
values=data,
legend={'loc': 'lower left', 'bbox_to_anchor': (0, -0.4), 'ncol': len(data), 'framealpha': 0},
icons='child',
icon_legend=True,
font_size=15,
)
plt.show()
# plt 기교
여기 부터는 기교에 가깝다.
사실 여기까지 알 필요는 없다고 생각되는데, 그 이유는 너무 복잡하기 떄문이다.
물론 상황에 따라 강력할 수 있다. 하지만, 그 상황은 너무나 제한적이다.
대부분의 상황에서는 간단한 plt로 해결될 것이다.
아래 코드 정도는 유용할 수 있으니 기억하자.
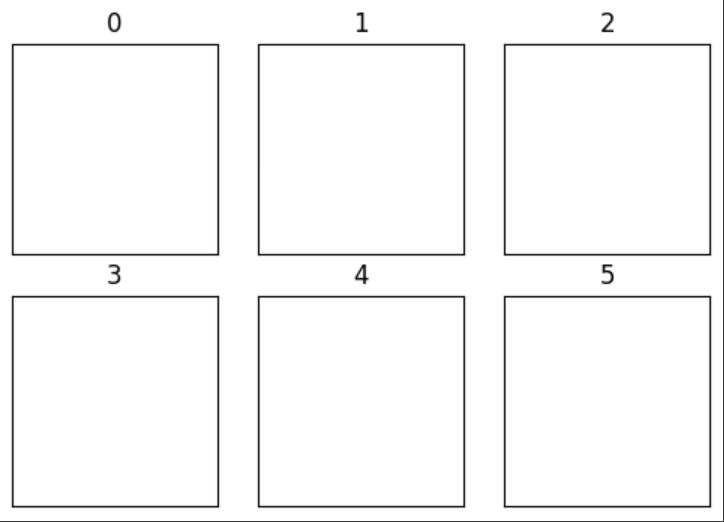
너무 많은 Feature 가 나오면 for문 돌리는게 유리할 것이다.
n, m = 2, 3
fig, axes = plt.subplots(n, m, figsize=(m*2, n*2))
for i, ax in enumerate(axes.flatten()):
ax.set_title(i)
ax.set_xticks([])
ax.set_yticks([])
plt.show()
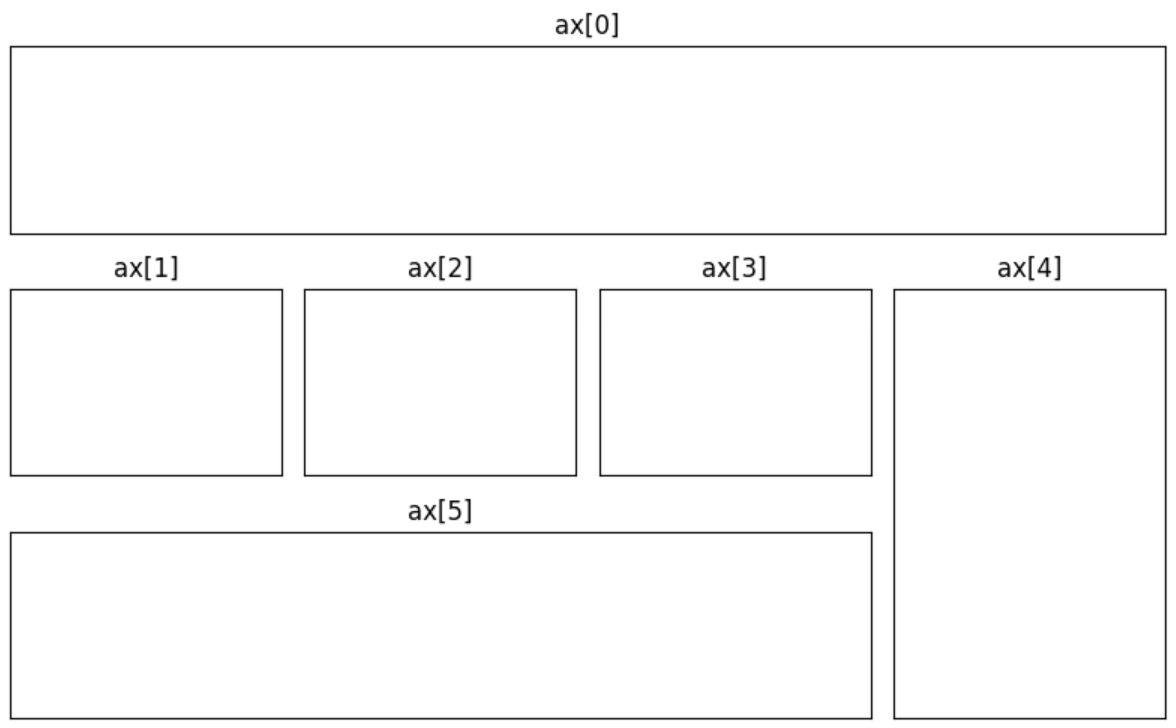
여기부터는 기교다.
그리드를 만들고, 그 그리드 안에 subplot을 넣는다.
fig = plt.figure(figsize=(8, 5)) # initialize figure
ax = [None for _ in range(6)] # list to save many ax for setting parameter in each
ax[0] = plt.subplot2grid((3,4), (0,0), colspan=4)
ax[1] = plt.subplot2grid((3,4), (1,0), colspan=1)
ax[2] = plt.subplot2grid((3,4), (1,1), colspan=1)
ax[3] = plt.subplot2grid((3,4), (1,2), colspan=1)
ax[4] = plt.subplot2grid((3,4), (1,3), colspan=1,rowspan=2)
ax[5] = plt.subplot2grid((3,4), (2,0), colspan=3)
for ix in range(6):
ax[ix].set_title('ax[{}]'.format(ix)) # make ax title for distinguish:)
ax[ix].set_xticks([]) # to remove x ticks
ax[ix].set_yticks([]) # to remove y ticks
fig.tight_layout()
plt.show()
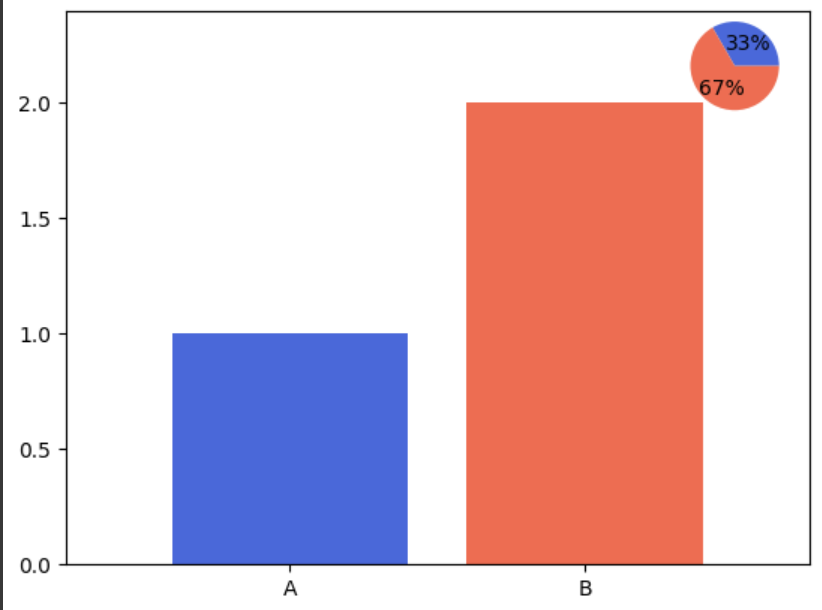
이건 유용할 수도 있다. 차트 안에 차트를 넣는 것이다.
fig, ax = plt.subplots()
color=['royalblue', 'tomato']
ax.bar(['A', 'B'], [1, 2],
color=color
)
ax.margins(0.2)
axin = ax.inset_axes([0.8, 0.8, 0.2, 0.2])
axin.pie([1, 2], colors=color,
autopct='%1.0f%%')
plt.show()
'AI&ML > BoostCamp AI Tech' 카테고리의 다른 글
| [BoostCamp AI Tech] CNN 시각화 (0) | 2024.08.29 |
|---|---|
| [BoostCamp AI Tech] Computer Vison Overview (4) | 2024.08.27 |
| [BoostCamp AI Tech] 이미지 데이터 전처리 (0) | 2024.08.22 |
| [BoostCamp AI Tech] 데이터 분석 (0) | 2024.08.20 |
| [BoostCamp AI Tech] Transformer (0) | 2024.08.16 |




