| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 손실함수
- 9020
- 오블완
- 가상환경
- N-Queen
- end to end
- streamlit
- REST API
- 4948
- 그리디 알고리즘
- BOJ
- 밑바닥부터 시작하는 딥러닝
- 1002
- video retireval
- 티스토리챌린지
- Retrieval
- 경사하강법
- Python
- 백준
- 15649
- 재귀
- 파이싼
- 백트래킹
- 개발환경
- n과 m
- 1101
- pyenv
- 기계학습
- 파이썬
- 신경망 학습
- Today
- Total
파이톨치
[웹 프로그래밍] Bootstrap 본문
# Bootstrap
이건 무료 프론트엔드 프레임워크이다.
이것을 사용하면 반응형 웹 디자인을 만들 수 있다. 반응형은 모바일, pc 등등에서 다양하게 적용가능한 것이다.
사용방법은 간단하다. 따로 설치할 필요없이 사용할 수 있다. 다음을 써주기만 하면 된다.
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<!-- responsive web design 선언할 때 반드시 만들어 줘야 됨 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>부트스트랩은 html tag의 class 이름을 사용하여 적용할 수 있다.
container class 를 사용해서 본문 내용을 적을 수 있다.
콘테이너 클래스를 사용하면 양쪽에 공백을 넣을 수 있다. 따라서 화면이 커지든 작아지든 그에 따라서 본문 사이즈가 달라지는 것이다.
fluid 라는 키워드를 사용하면 양쪽을 채워서 만들 수도 있다.
# 컨테이너
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
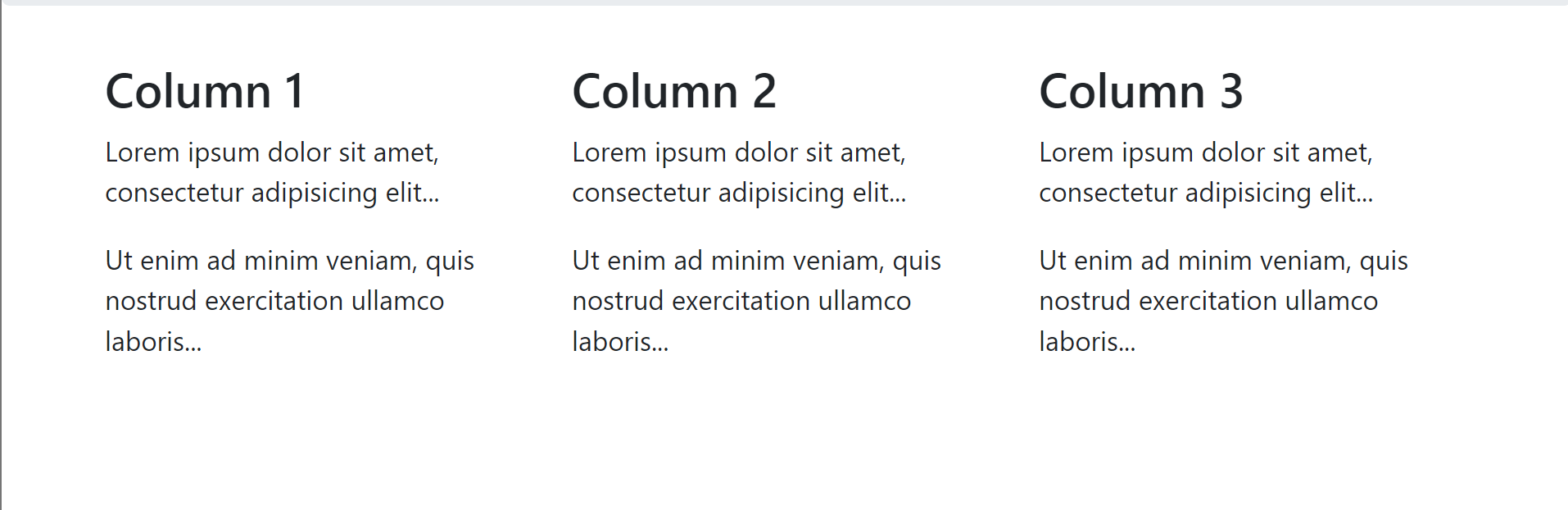
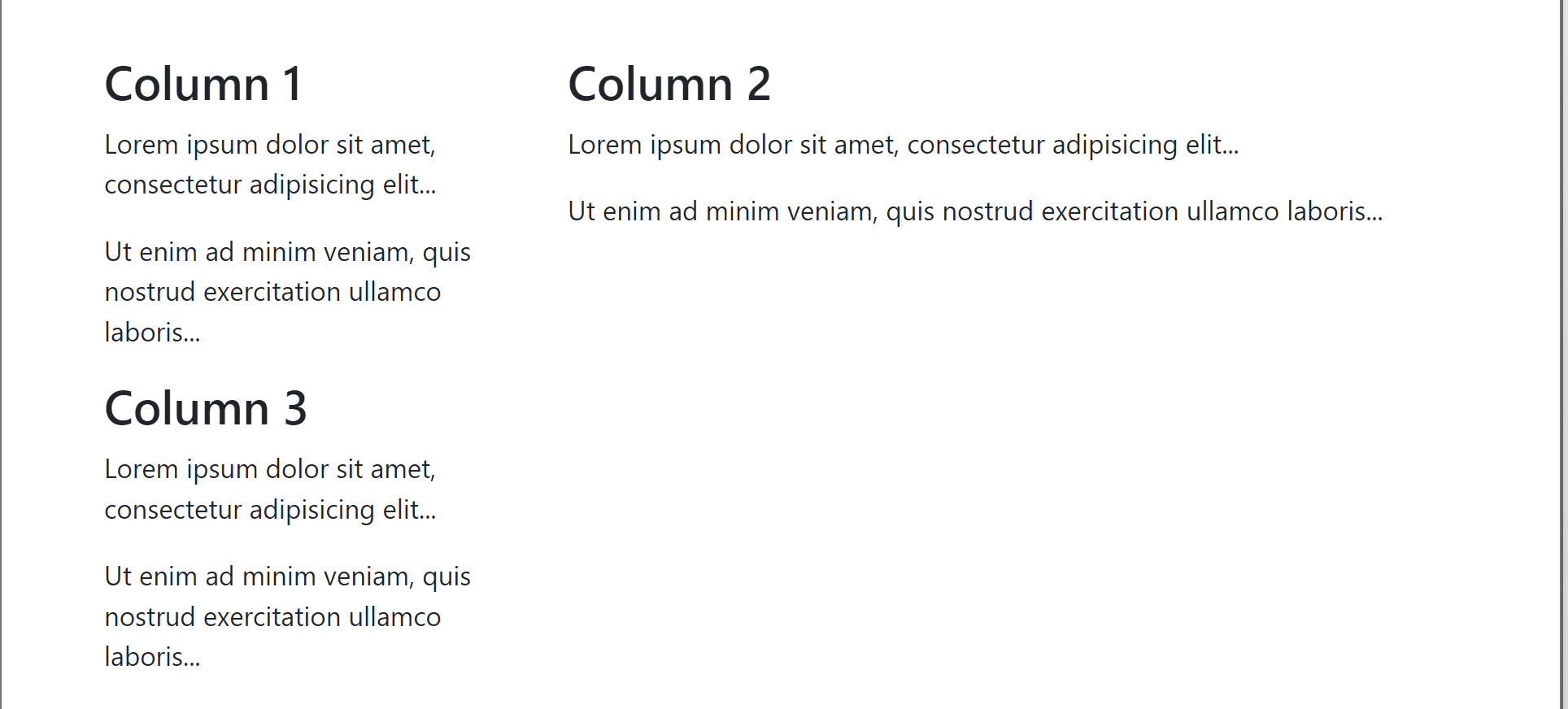
</div>이런 식으로 div로 감싸서 만드는 것이다. 컨테이너를 쓰게 되면 다음과 같이 나온다.

굉장히 깔끔하게 나오는 것을 확인할 수 있다. 하지만 이를 사용하지 않으면

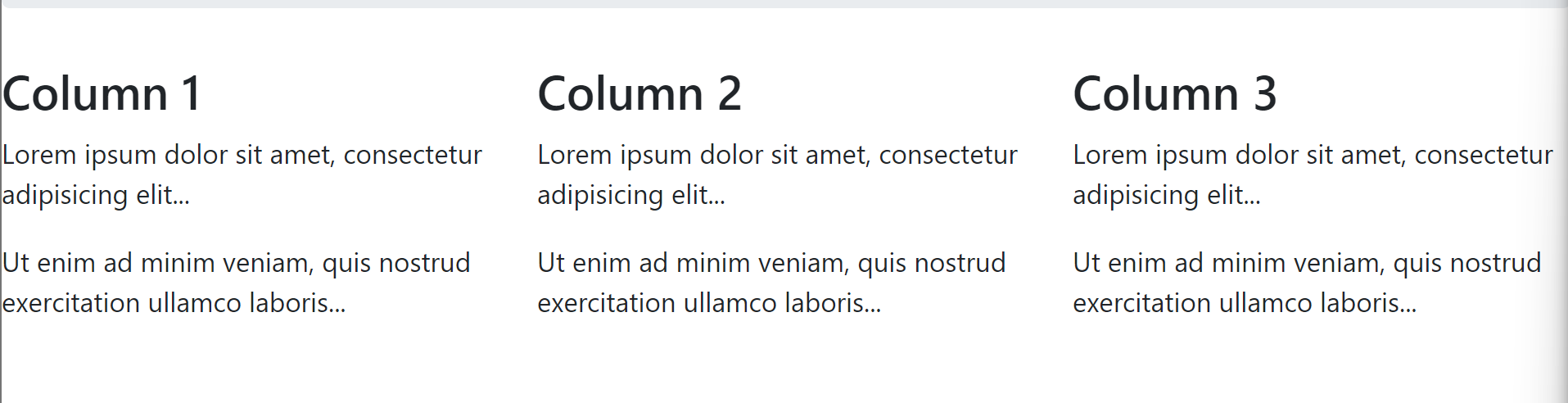
다음과 같이 조금 지저분하게 나온다.
row라는 클래스를 사용하면 글이 세로가 아닌 가로로 정렬되서 나온다. 무슨 말이냐면
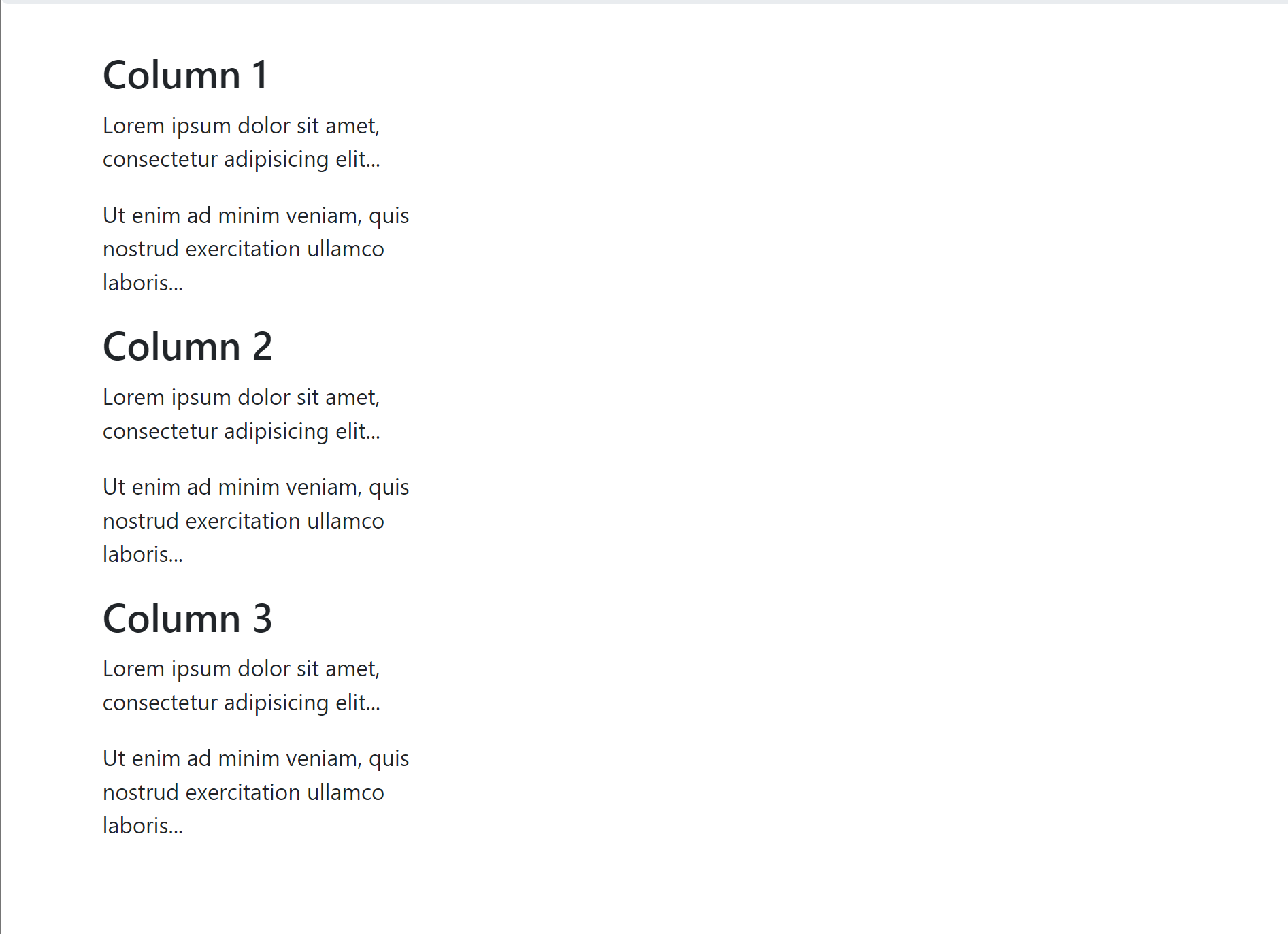
row를 안 쓰면 다음과 같이 나온다는 이야기 이다.

단순한 텍스트 정렬이지만 다양한 옵션들이 들어가 있다.
이제 col-sm-4 태그만 남았다.
이 태그를 설명하기 위해서는 배경지식이 조금 필요하다.
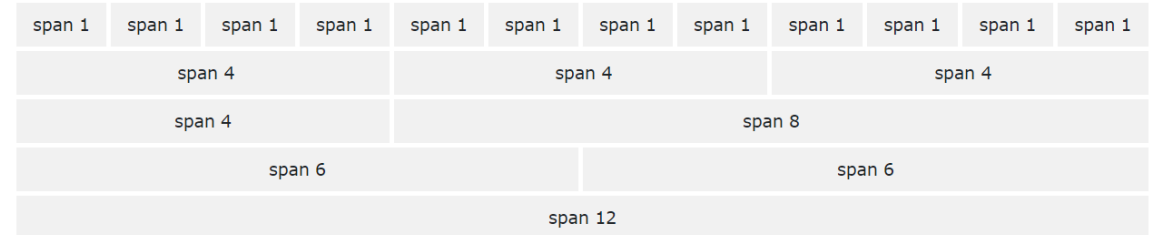
웹 페이지에는 격자식으로 위치가 있다. 이를 설정해주는 것이다.

저기서 col-sm-4라고 했으니까 4만큼의 크기를 차지하게 만들어지는 것이다. 만약에 중간에 하나를 8로 만들게 되면 다음과 같이 나온다.

대충 감이 오지 않는가. 만약에 하나를 12로 하면 한 줄을 통쨰로 차지할 것이다.
<!-- p : padding, m:margin, y : top, bottom -->
<div class="container p-3 my-3 border">
<h1>My First Bootstrap Page</h1>
<p>This container has a border and some extra padding and margins.</p>
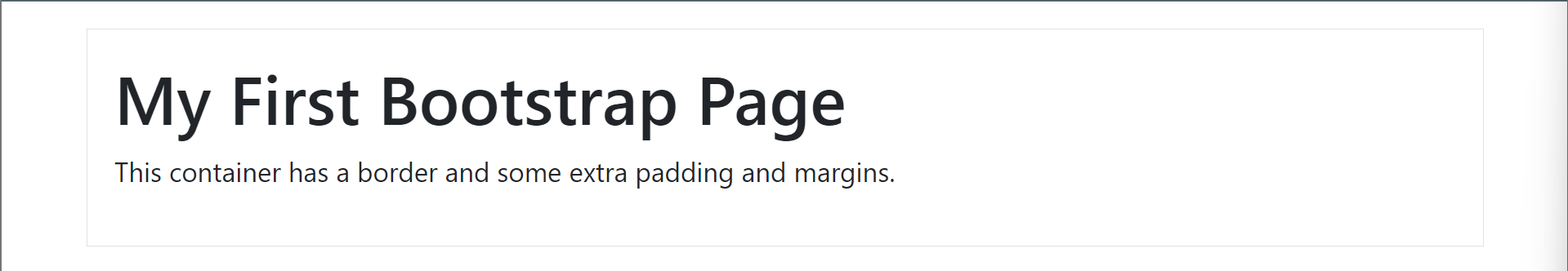
</div>다음을 보면 일단 container가 있어서 양옆으로 떨어져서 생길 것이다. 그리고 border 가 있으니 경계가 생길 것이라고 추측할 수 있다. 패딩과 마진이 있으니 위 아래로 조금 떨어져 있을 것이다. p 와 my는 세트로 쓰나? 잘 모르겠다.
암튼 결과는 이렇게 나온다.

<div class="container p-3 my-3 bg-primary text-white">
<h1>My First Bootstrap Page</h1>
<p>This container has a blue background color and a white text, and some extra padding and margins.</p>
</div>배경과 텍스트 색은 다음과 같이 넣을 수 있다. 결과는 다음과 같다.

# 더 큰 제목
<h1 class="display-1">Display 1</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-3">Display 3</h1>
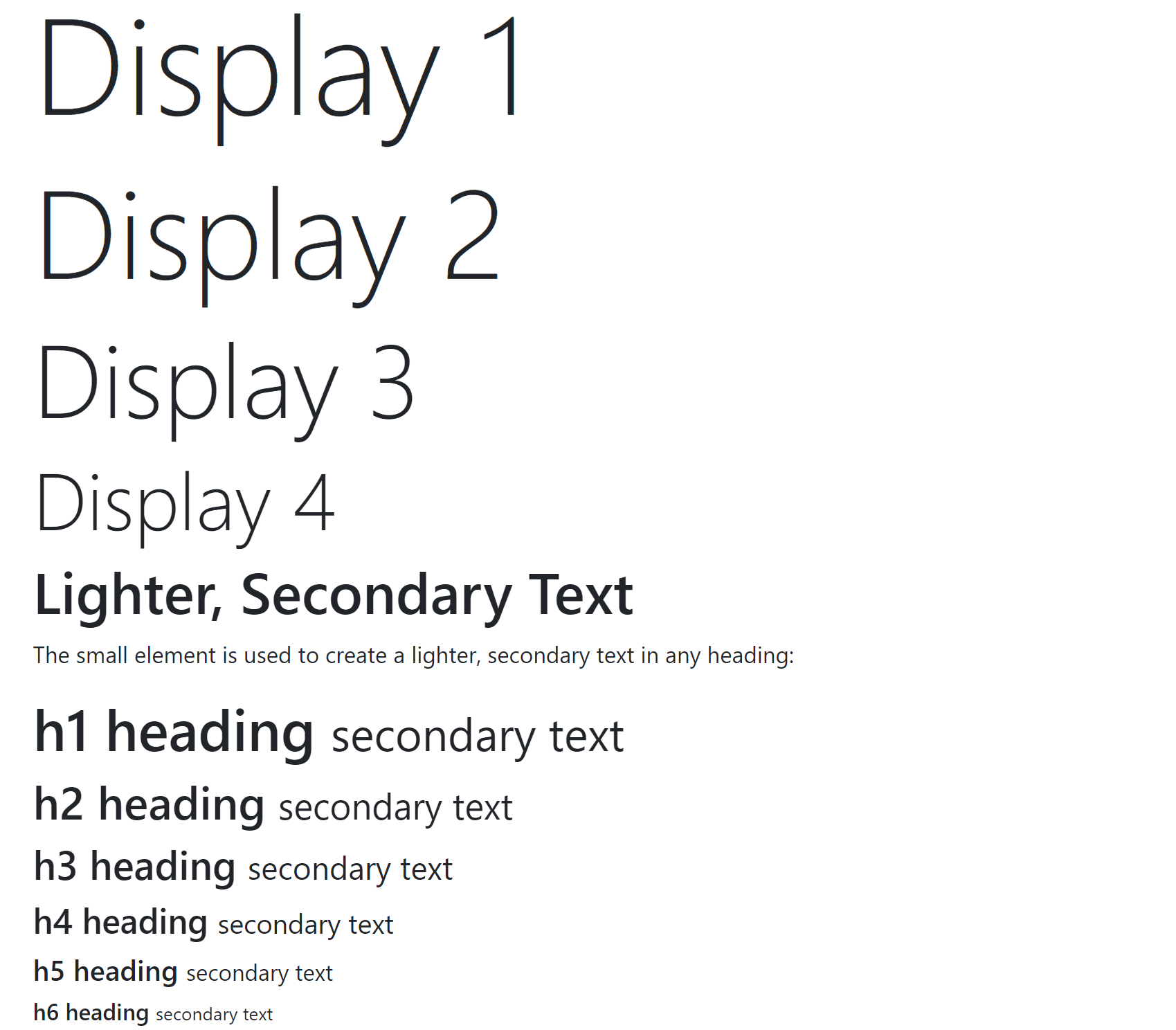
<h1 class="display-4">Display 4</h1>다음과 같이 쓰면 엄청나게 큰 제목을 만들어 낼 수 있다. 크기 비교는 다음과 같다.

개인적으로 h1도 꽤 크다고 생각하다고 생각하는데, 이건 진짜 크다.
# 테이블
<div class="container">
<h2>Basic Table</h2>
<p>The .table class adds basic styling (light padding and horizontal dividers) to a table:</p>
<table class="table">
<!-- <table class="table table-striped"> -->
<!-- <table class="table table-bordered"> -->
<!-- <table class="table table-hover"> -->
<!-- <table class="table table-dark"> -->
<!-- <table class="table table-dark table-striped"> -->
<!-- <table class="table table-dark table-hover"> -->
<!-- <table class="table table-borderless"> -->
<thead>
<!-- <thead class="thead-dark"> -->
<!-- <thead class="thead-light"> -->
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
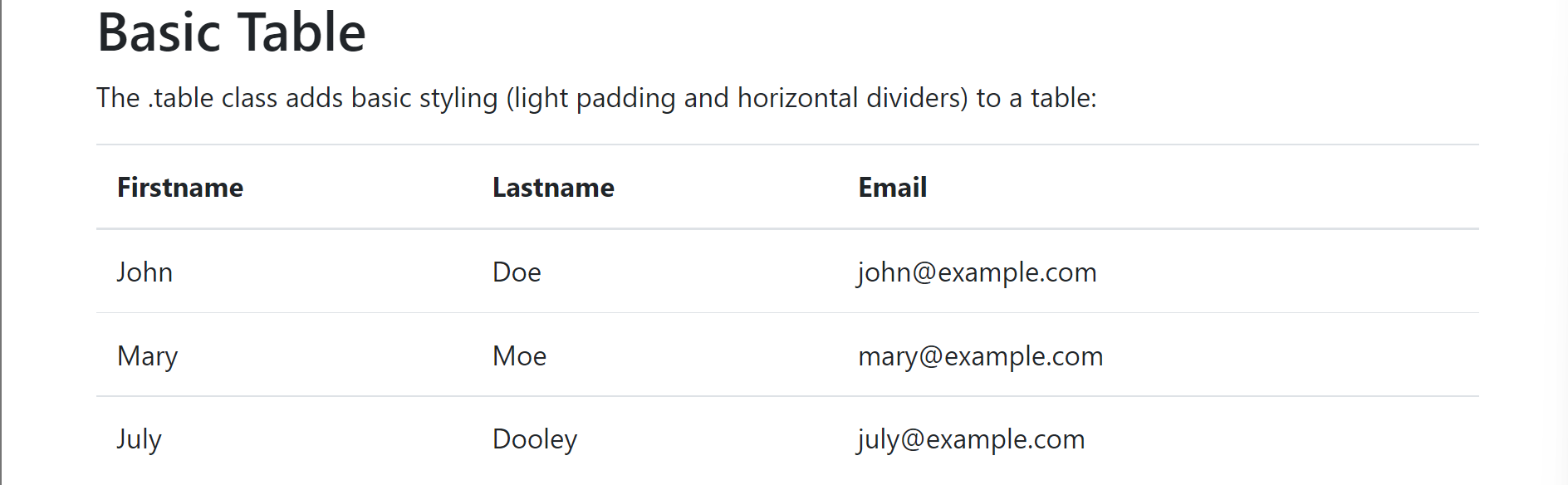
</table>기본 html 을 사용해서 만드는 테이블이다.

개인적으로 이것도 깔끔하고 좋다고 생각하는데 더 색을 넣어서 만들 수 있다.
복잡한 css없이 말이다.
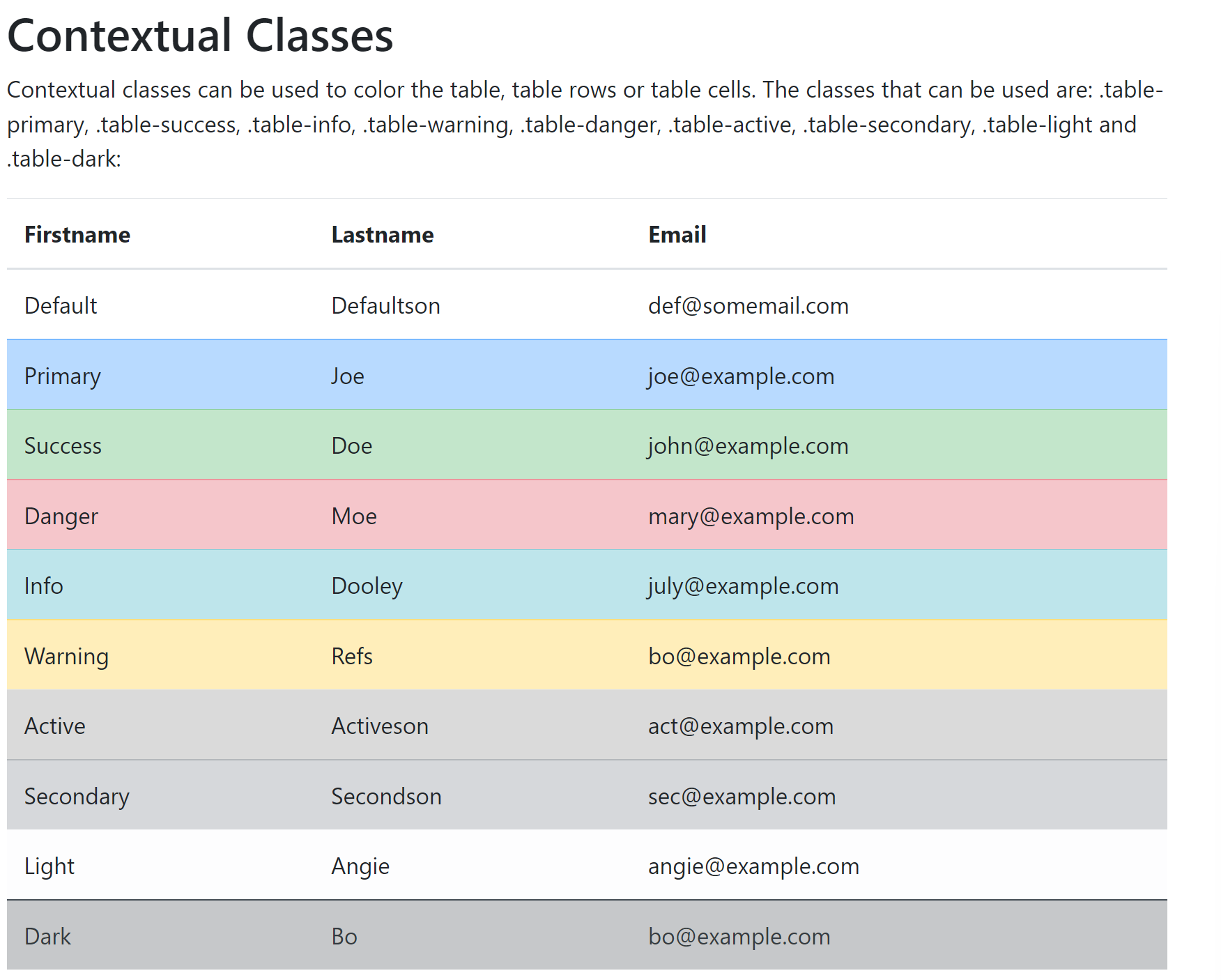
<h2>Contextual Classes</h2>
<p>Contextual classes can be used to color the table, table rows or table cells. The classes that can be used are: .table-primary, .table-success, .table-info, .table-warning, .table-danger, .table-active, .table-secondary, .table-light and .table-dark:</p>
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Default</td>
<td>Defaultson</td>
<td>def@somemail.com</td>
</tr>
<tr class="table-primary">
<td>Primary</td>
<td>Joe</td>
<td>joe@example.com</td>
</tr>
<tr class="table-success">
<td>Success</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr class="table-danger">
<td>Danger</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr class="table-info">
<td>Info</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
<tr class="table-warning">
<td>Warning</td>
<td>Refs</td>
<td>bo@example.com</td>
</tr>
<tr class="table-active">
<td>Active</td>
<td>Activeson</td>
<td>act@example.com</td>
</tr>
<tr class="table-secondary">
<td>Secondary</td>
<td>Secondson</td>
<td>sec@example.com</td>
</tr>
<tr class="table-light">
<td>Light</td>
<td>Angie</td>
<td>angie@example.com</td>
</tr>
<tr class="table-dark text-dark">
<td>Dark</td>
<td>Bo</td>
<td>bo@example.com</td>
</tr>
</tbody>
</table>이렇게 하면 다음과 같이 나온다.

참 예쁘다 ㅎㅎ.
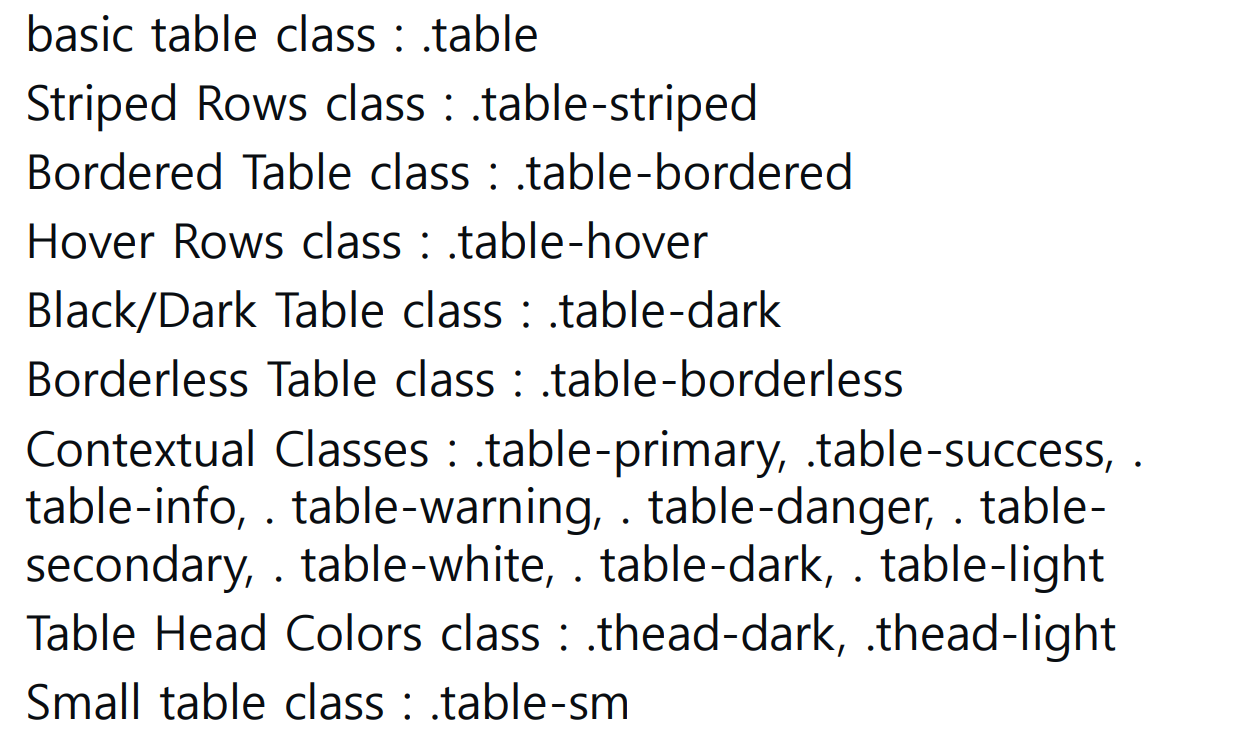
table-responsive 를 사용하면 크기가 너무 클 때 scroll이 생긴다고 한다. 그 외 세부사항은 다음과 같다.

'대학수업' 카테고리의 다른 글
| [웹 프로그래밍] 자바 스크립트 (1) | 2022.10.08 |
|---|---|
| [웹 프로그래밍] Bootstrap 2 (0) | 2022.10.03 |
| [시스템 프로그래밍] Superscalar Processor (0) | 2022.10.03 |
| [시스템 프로그래밍] 최적화 (0) | 2022.10.03 |
| [컴퓨터 구조] 컴퓨터의 성능은 어떻게 체크할까? (0) | 2022.09.23 |




