250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 1002
- 기계학습
- streamlit
- 백준
- 개발환경
- n과 m
- Mac
- 재귀
- 그리디 알고리즘
- 실버
- 파이썬
- end to end
- 15649
- 4948
- 파이싼
- 9020
- 손실함수
- 신경망 학습
- 경사하강법
- pyenv
- 설정
- 백트래킹
- N-Queen
- 가상환경
- Python
- BOJ
- 1101
- 밑바닥부터 시작하는 딥러닝
Archives
- Today
- Total
파이톨치
[웹 프로그래밍] Bootstrap 2 본문
728x90
# Bootstrap
# Alerts
뜻 그대로 알람을 줄 때 사용하는 것 같다.
<div class="container">
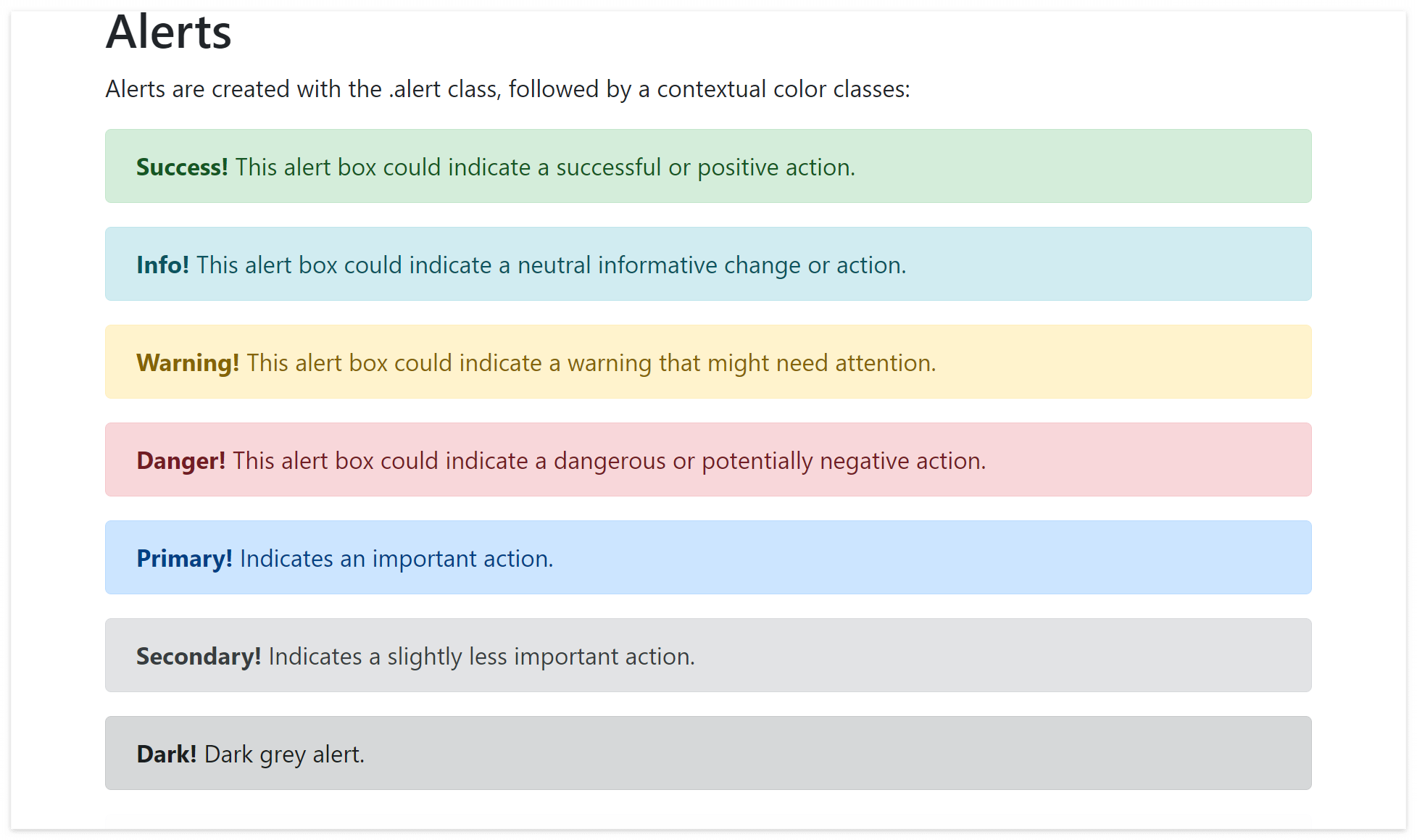
<h2>Alerts</h2>
<p>Alerts are created with the .alert class, followed by a contextual color classes:</p>
<div class="alert alert-success">
<strong>Success!</strong> This alert box could indicate a successful or positive action.
</div>
<div class="alert alert-info">
<strong>Info!</strong> This alert box could indicate a neutral informative change or action.
</div>
<div class="alert alert-warning">
<strong>Warning!</strong> This alert box could indicate a warning that might need attention.
</div>
<div class="alert alert-danger">
<strong>Danger!</strong> This alert box could indicate a dangerous or potentially negative action.
</div>
<div class="alert alert-primary">
<strong>Primary!</strong> Indicates an important action.
</div>
<div class="alert alert-secondary">
<strong>Secondary!</strong> Indicates a slightly less important action.
</div>
<div class="alert alert-dark">
<strong>Dark!</strong> Dark grey alert.
</div>
<div class="alert alert-light">
<strong>Light!</strong> Light grey alert.
</div>
다음과 같이하면 엄청 예쁘게 할 수 있다.

약간 동글동글하게 된다.
중간에
<a href="#" class="alert-link">read this message</a>
이런식으로 하이퍼링크도 넣을 수 있다.
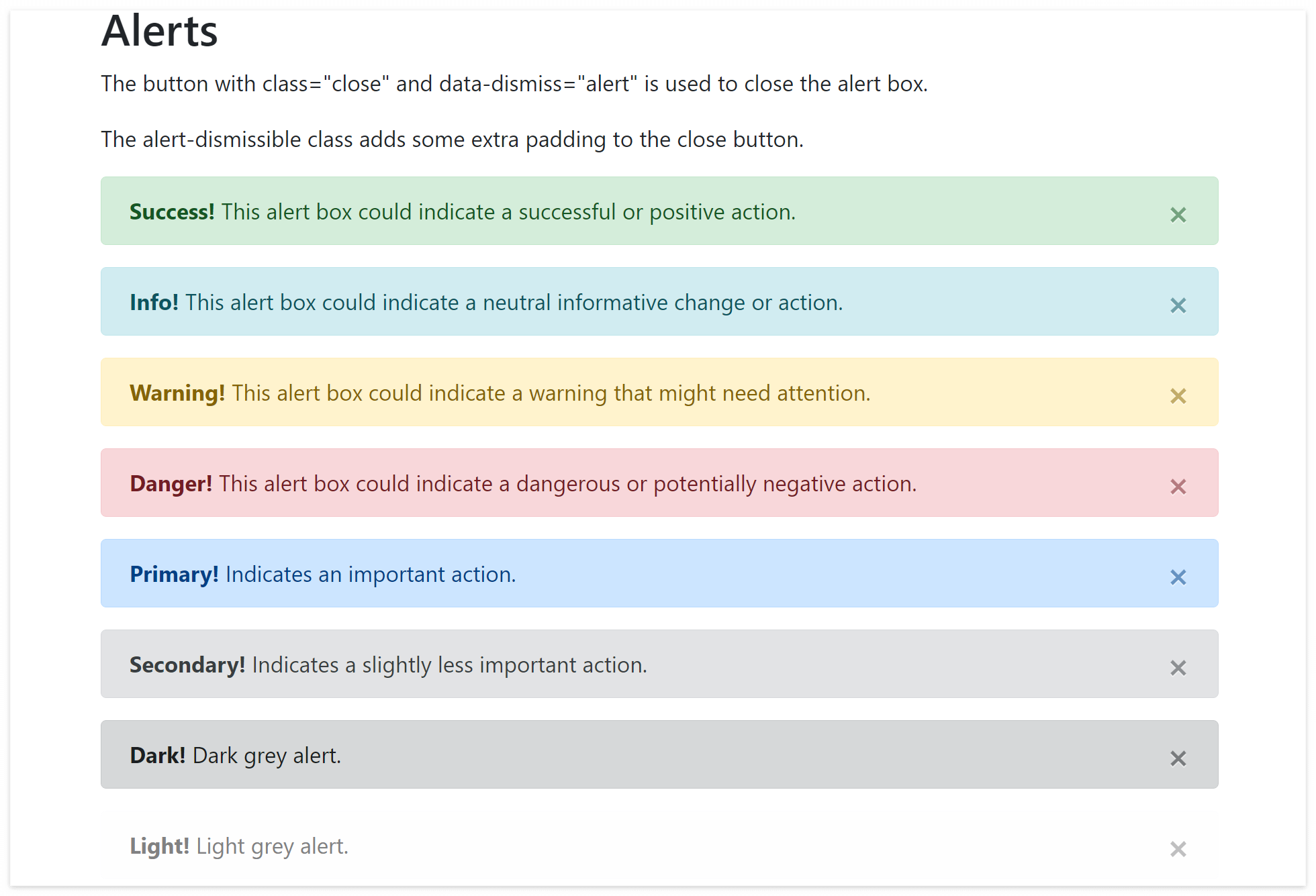
<h2>Alerts</h2>
<p>The button with class="close" and data-dismiss="alert" is used to close the alert box.</p>
<p>The alert-dismissible class adds some extra padding to the close button.</p>
<!-- alert-dismissible => 화면에서 제거 가능 -->
<div class="alert alert-success alert-dismissible">
<!-- × => x -->
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Success!</strong> This alert box could indicate a successful or positive action.
</div>
<div class="alert alert-info alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Info!</strong> This alert box could indicate a neutral informative change or action.
</div>
<div class="alert alert-warning alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Warning!</strong> This alert box could indicate a warning that might need attention.
</div>
<div class="alert alert-danger alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Danger!</strong> This alert box could indicate a dangerous or potentially negative action.
</div>
<div class="alert alert-primary alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Primary!</strong> Indicates an important action.
</div>
<div class="alert alert-secondary alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Secondary!</strong> Indicates a slightly less important action.
</div>
<div class="alert alert-dark alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Dark!</strong> Dark grey alert.
</div>
<div class="alert alert-light alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Light!</strong> Light grey alert.
</div>이렇게 버튼을 넣어주면 된다.
<button type="button" class="close" data-dismiss="alert">×</button>
이렇게 넣어주기만 하면 close를 할 수 있다.

이렇게 하면 창을 닫을 수도 있다.
# jumbotron
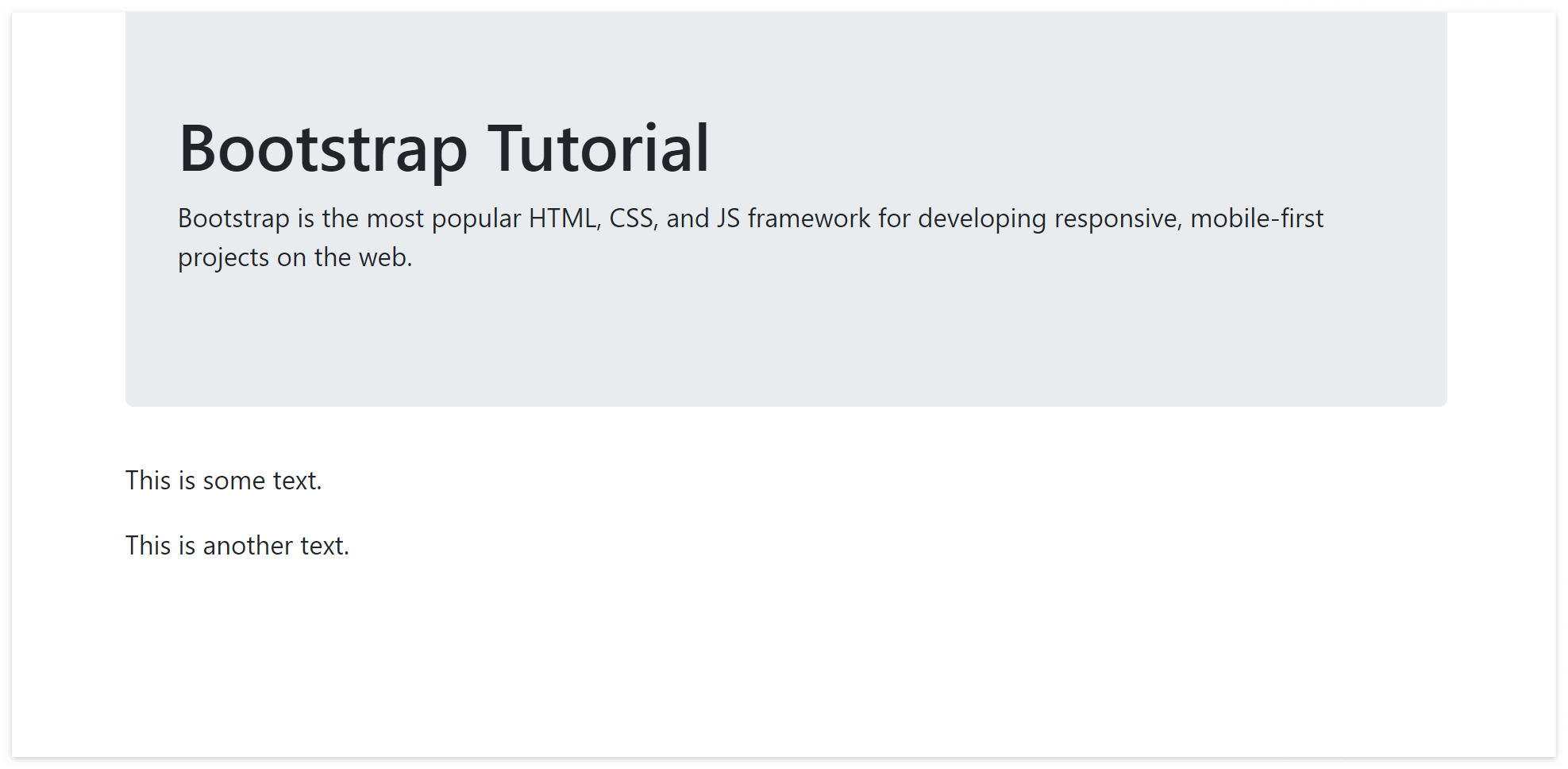
점보트론은 점보화 한는거라고 하는데 양쪽에 공백을 제공한다.

이렇게 나온다고 한다. 약간 제목 주변에 쓰는건가보다.
<div class="container">
<!-- jumbotron : web page의 양쪽에 공백 제공 -->
<div class="jumbotron">
<!-- jumbotron-fluid : web page의 양쪽에 공백 제공 않함 -->
<!-- <div class="jumbotron jumbotron-fluid"> -->
<h1>Bootstrap Tutorial</h1>
<p>Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web.</p>
</div>
<p>This is some text.</p>
<p>This is another text.</p>
</div>이렇게 써주면 된다.
# 이미지 삽입
<div class="container">
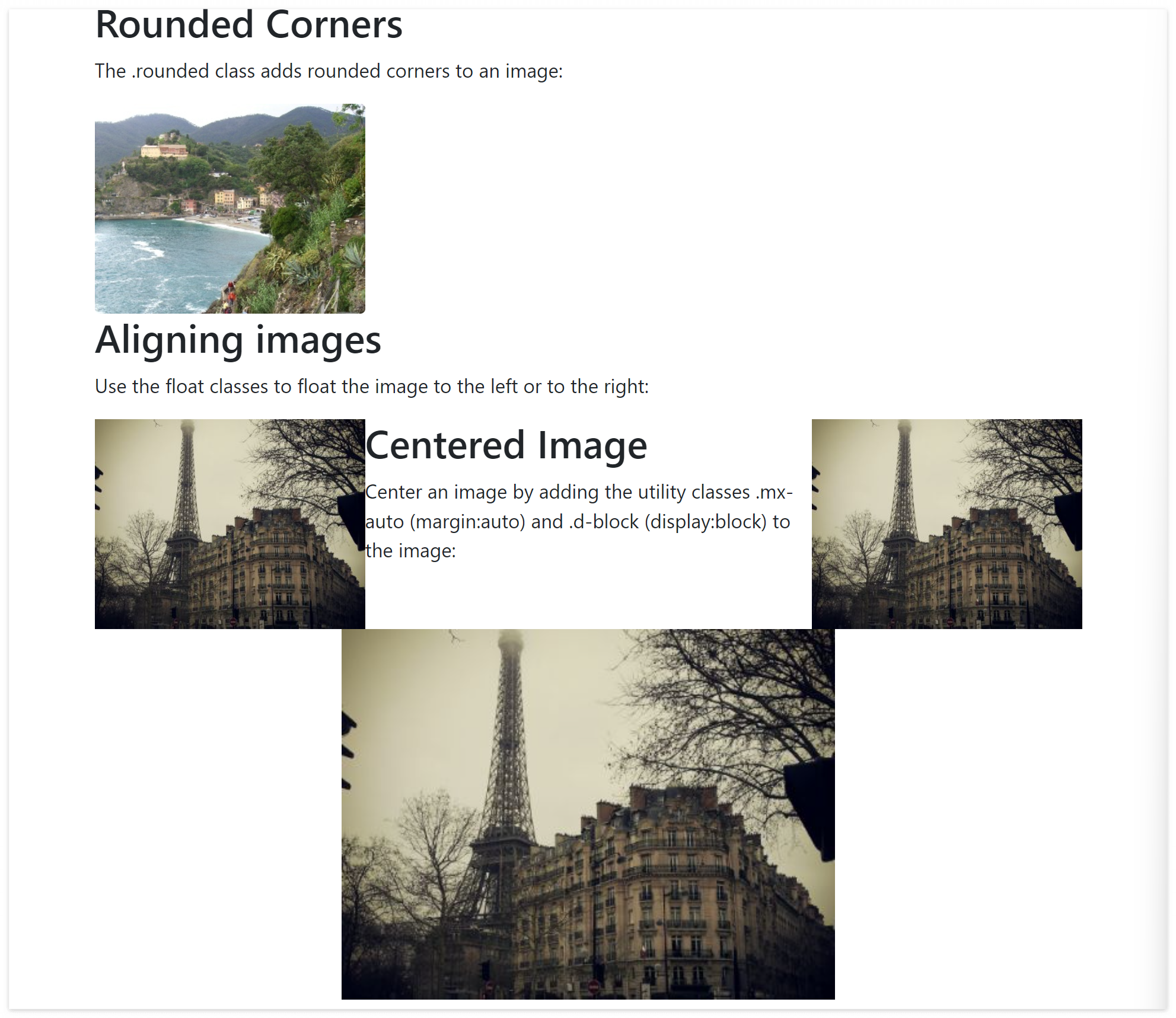
<h2>Rounded Corners</h2>
<p>The .rounded class adds rounded corners to an image:</p>
<img src="cinqueterre.jpg" class="rounded" alt="Cinque Terre" width="304" height="236">
<!-- <img src="cinqueterre.jpg" class="rounded-circle" alt="Cinque Terre" width="304" height="236"> -->
<!-- <img src="cinqueterre.jpg" class="img-thumbnail" alt="Cinque Terre" width="304" height="236"> -->
<h2>Aligning images</h2>
<p>Use the float classes to float the image to the left or to the right:</p>
<img src="paris.jpg" class="float-left" alt="Paris" width="304" height="236">
<img src="paris.jpg" class="float-right" alt="Paris" width="304" height="236">
<h2>Centered Image</h2>
<p>Center an image by adding the utility classes .mx-auto (margin:auto)
and .d-block (display:block) to the image:</p>
<!-- m : margin, x : left, right, width:50% => 전체 screen size의 50% -->
<img src="paris.jpg" class="mx-auto d-block" style="width:50%">
</div>이미지 삽입 비슷하지만 왼쪽에 넣는다거나 오른쪽에 넣을 수 있다. 아니면 동글동글하게 만들어 줄 수도 있다.
이게 텍스트 있고 거기에 이미지를 띄운다거나 하는 것이다.
반응형으로 이미지를 넣을 수 있다.

728x90
'대학수업' 카테고리의 다른 글
| [시스템 프로그래밍] 컴퓨터의 정수와 실수 (0) | 2022.10.10 |
|---|---|
| [웹 프로그래밍] 자바 스크립트 (1) | 2022.10.08 |
| [웹 프로그래밍] Bootstrap (0) | 2022.10.03 |
| [시스템 프로그래밍] Superscalar Processor (0) | 2022.10.03 |
| [시스템 프로그래밍] 최적화 (0) | 2022.10.03 |


